Documentation
DeepSound - The Ultimate PHP Music Sharing Platform
DeepSound would like to welcome you to our official Knowledge Base. In our efforts to continually improve our product and assistance, we've established this new knowledge base and are filling it with user and developer documentation.
- Current Version: 1.5.2
- Author: DoughouzForest
- Created On: 09 April, 2019
- Last Update: 20 Jan, 2022
If you have any questions that are beyond the scope of this help file, Please feel free to email via Item Support Page.
Important! This is the only official DeepSound PHP Script, please stay away from any cracked, nulled or stolen copies, they may contain malwares.
With the official DeepSound license, you get life time free updates, support, and custom work services.
Installation
Follow the steps below to setup your site:
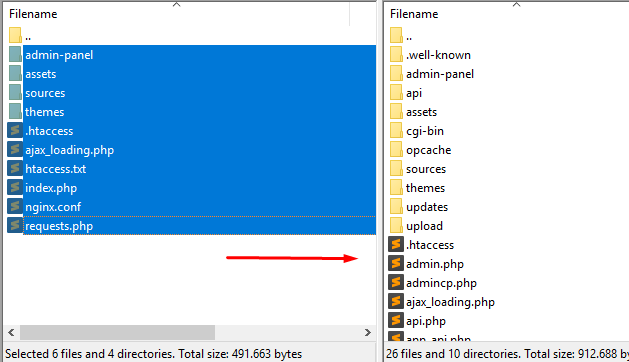
- Unzip the downloaded package and open the /Script folder to find all the script files. You will need to upload these files to your hosting web server using FTP or localhost in order to use it on your website.
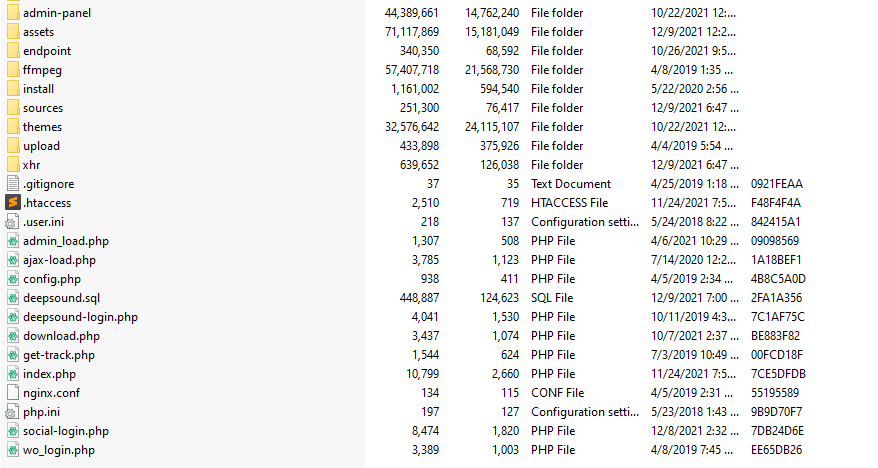
- Below is the folder structure and needs to be uploaded to your website or localhost root directory:

- You should upload all the files.
- Once you are done uploading, open your browser (Google Chrome is recommended).
- Go to http://www.YOUTSITE.com/install
- Agree the Terms of Use then click Next.
-
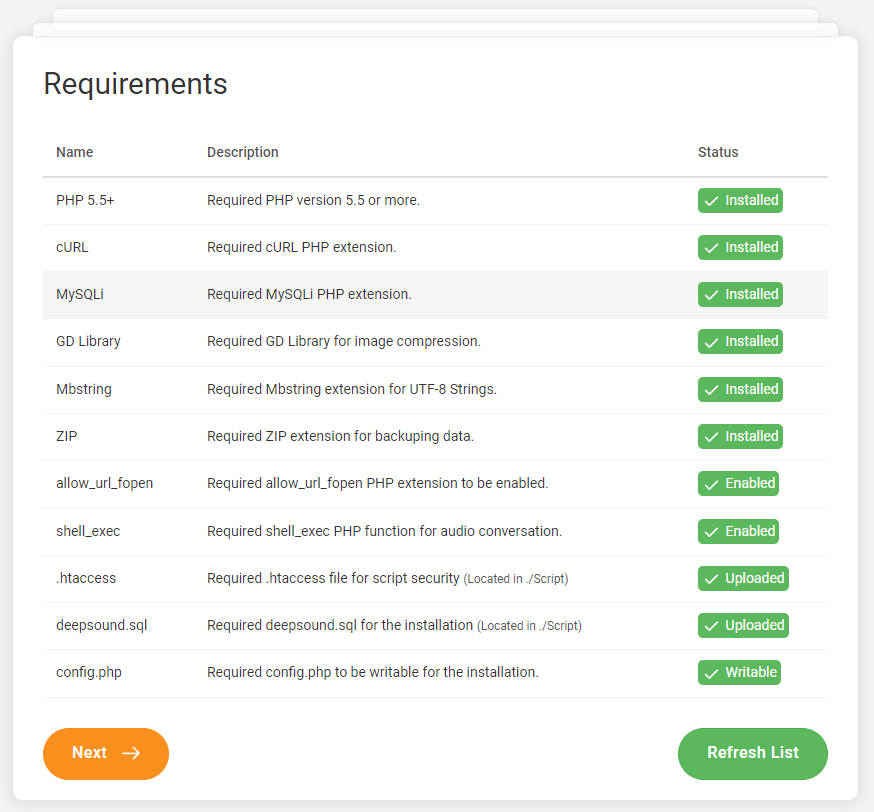
Important! Before we start the installation, please make sure you have the following installed on your server:

-
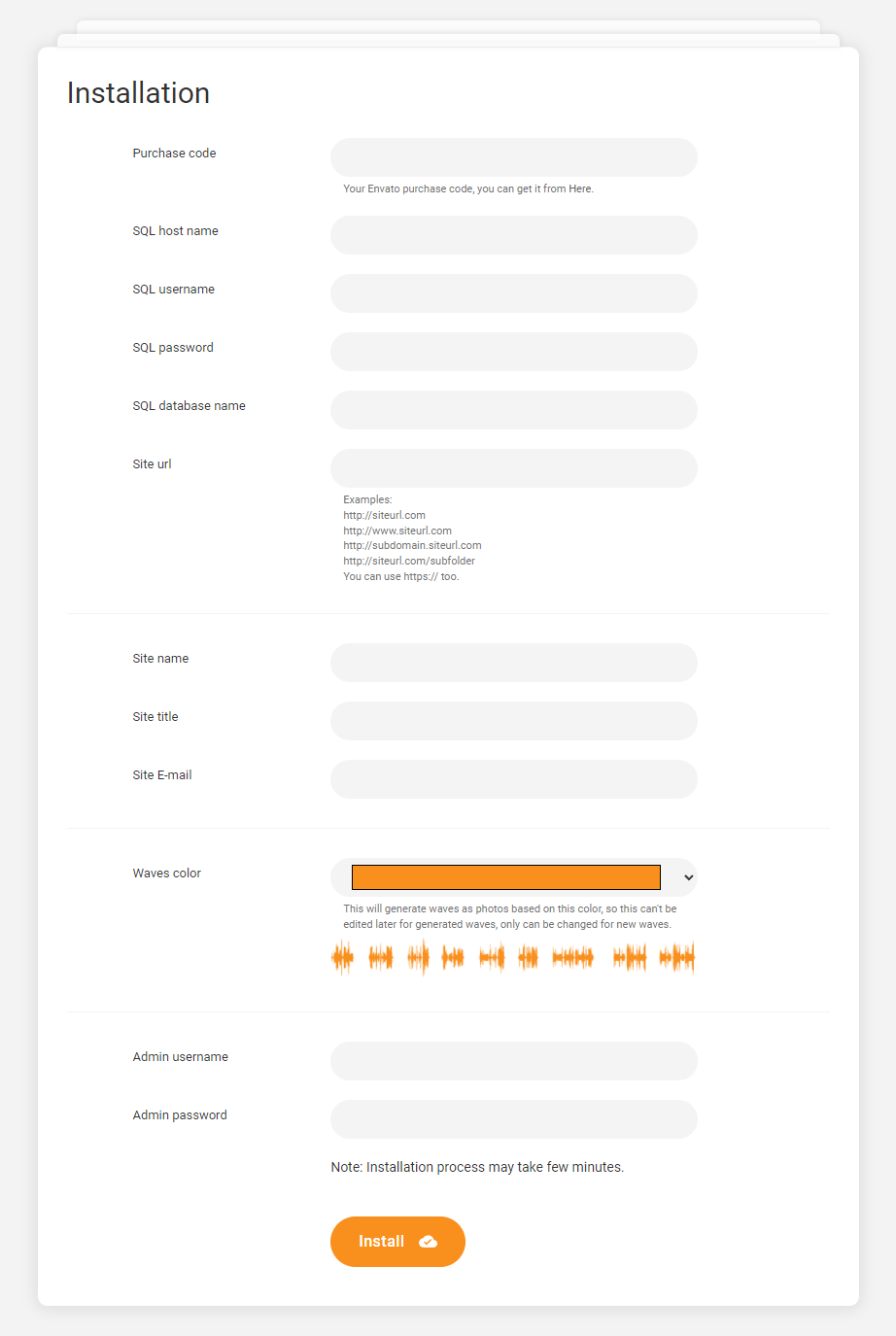
In the second page, make sure to fill the required data:

- Purchase Code - Envato purchase code. What is this?
- SQL Host name - MySQL host name, e.g: localhost
- SQL Username - MySQL username.
- SQL Password - MySQL user password.
- SQL Database - MySQL database name.
-
Site URL - Your Website URL, examples:
- https://siteurl.com
- https://www.siteurl.com
- https://siteurl.com
- https://subdomain.siteurl.com
- http://localhost
- https://siteurl.com/subfolder
- Site Name - Your site name, max 32 characters.
- Site Title - Your site title, max 100 characters.
- Site E-mail - Your site email, ex: info@yourdomain.com, Gmail or Hotmail is not supported. It should be one of your server's emails.
- Waves Color - This will generate waves as photos based on this color, so this can't be edited later for generated waves, only can be changed for new waves.
- Admin Username - Choose your admin username.
- Admin Password- Choose your admin password.
- Once you have wrote the information, please click the install button and wait for a while, the installation process may take up to 5 minutes.
- We are ready to go!
Hmm, using Nginx? if your server is using Nginx, please follow the last steps below:
- Open your server's root nginx.conf file, most of the time It's located it in: /etc/nginx/nginx.conf
- Open the home directory of the script, you should be able to find this file nginx.conf.
- Open the located file, and copy its content to your root nginx.conf file: /etc/nginx/nginx.conf
- If you find it something difficult to do, please contact your hosting provider, and they will do it for you easily.
What's Next?
- Open .htaccess file located in root directory.
-
To redirect your website to SSL, copy and paste the code below after RewriteEngine On
RewriteCond %{HTTPS} off RewriteRule (.*) https://%{HTTP_HOST}%{REQUEST_URI} [R,L] -
To redirect your website to www, copy and paste the code below after RewriteEngine On
RewriteCond %{HTTP_HOST} ^[^.]+\.[^.]+$ RewriteCond %{HTTPS}s ^on(s)| RewriteRule ^ http%1://www.%{HTTP_HOST}%{REQUEST_URI} [L,R=301] - If you made any changes above, last step is to update your domain name in
config.phpfile.
Color Schemes
You can change your Website's Color Scheme in an instant. You can edit the main orange color from those files:
-
./themes/default/css/style.css- Find and replace all #f98f1d with your new color. -
./themes/volcano/css/style.css- Find and replace all #f98f1d with your new color.
Note: You can change the default audio waves color from Admin Panel -> Settings -> General Configuration -> Song & Player Settings
Logo & Favicon Settings
The Logo Can Be Changed From Admin Panel -> Design -> Change Site Design
General Setup
A setup guide on configuring 3rd party services.
How to setup SMTP?
- The first step of the process is to create an email account on your hosting package. This will be required for the SMTP configuration of your DeepSound website and it will also ensure that all emails from your website are successfully delivered to your users. You can create a new email account via cPanel.
- Once you have your email account created, you can proceed with the actual configuration of your DeepSound website. You need to access your website as administrator and go to SMTP settings from
Admin Panel -> Settings -> E-mail & SMS Setup -> E-mail Configuration -
Edit the following options:
- Server Type - Choose SMTP from the drop-down box
- SMTP Host -mail.example.com (change example.com to your actual domain)
- SMTP Username - Enter the email account created in the previous chapter
- SMTP Password - Enter the password for your email account
- SMTP Port - SMTP server port, most used 587 for TLS, and 465 for SSL encryption
- SMTP Encryption - Choose SMTP encryption method
-
I made the changes above but my website is not sending any emails, what I can do?
- Please test your SMTP credentials at SMTPER, if the same config worked by the test, please contact us.
How to setup Twilio (SMS) service?
- Log into your Twilio project at www.twilio.com/console. If you don't have account yet, create one.
- Click on https://console.twilio.com/us1/develop/sms.
- Create your own app by clicking on Start Sending Messages.
- Once your app is created, Go to Try It Out
- Select your number, if you don't have a number, buy one from Twilio.
- Once done, you'll get Account SID, and Auth Token.
- Go to
Admin Panel -> E-mail & SMS -> SMS Configuration -
Edit the following options:
- Twilio account_sid - Your Account SID we got one previous chapter
- Twilio auth_token -Your Auth Token we got one previous chapter
- Twilio Phone number - Enter the phone number you purchased from Twilio.
- Your Phone number - Enter your own phone number, ex: +9053..
How to setup FFMPEG?
- We have included a patched version of FFMPEG in the script, located in ./ffmpeg folder.
- Go to
Admin Panel -> Import & Upload Configuration -> FFMPEG System Settings - Enable FFMPEG, the default path for FFMPEG will be ./ffmpeg/ffmpeg
- Chmod and change file permission of ./ffmpeg/ffmpeg to 0777
- Now, scroll down a bit and find Debug FFMPEG, click debug and see the results.
- If the audio file was converted after debugging, then everything is ready, you can ignore the below steps.
-
If you get broken audio file, then you'll need to use your own server ffmpeg library, to install ffmpeg on your server, follow these links:
- How to install ffmpeg on Centos 7? Click Here.
- How to install ffmpeg on Centos 8? Click Here.
- How to install ffmpeg on Ubuntu? Click Here.
- How to install ffmpeg on debian? Click Here.
-
Once you done with the installation, go back to
Admin Panel -> Import & Upload Configuration -> FFMPEG System Settings& Edit the following options:- FFmpeg binary file path - Write the path you installed ffmpeg on your server, mostly will be
/usr/bin/ffmpegorffmpeg
- FFmpeg binary file path - Write the path you installed ffmpeg on your server, mostly will be
- Debug FFMPEG again, it should work fine.
- Important: Make sure shell_exec PHP function is enabled on your server.
- Try to upload music to your website, if the music has been converted, then your site is ready!
How to setup Amazon S3 Storage?
- Sign in to the AWS Management Console and open the Amazon S3 console at https://console.aws.amazon.com/s3/.
- Choose Create bucket.
- In Bucket name, enter a DNS-compliant name for your bucket.
- In Region, choose the AWS Region where you want the bucket to reside.
- Under Object Ownership, choose ACLs enabled.
- Choose Create bucket & You've created a bucket in Amazon S3.
Also make sure you added the Bucket Policy by adding this JSON code in Bucket Policy, You need to replace YOUR-BUCKET-NAME with your Bucket Name.
{ "Version": "2008-10-17", "Statement": [ { "Sid": "AllowPublicRead", "Effect": "Allow", "Principal": { "AWS": "*" }, "Action": "s3:GetObject", "Resource": "arn:aws:s3:::YOUR-BUCKET-NAME/*" } ] }Also make sure you have configered the CORS configuration by adding this JSON code below:
[ { "AllowedHeaders": [ "Authorization" ], "AllowedMethods": [ "GET" ], "AllowedOrigins": [ "*" ], "ExposeHeaders": [], "MaxAgeSeconds": 3000 } ]-
Next step is to get Security credentials.
- Open the IAM console at https://console.aws.amazon.com/iam/
- On the navigation menu, choose Users.
- Choose your IAM user name (not the check box).
- Open the Security credentials tab, and then choose Create access key.
-
To see the new access key, choose Show. Your credentials resemble the following:
- Access key ID:
AKIAIOSFODNN7EXAMPLE - Secret access key:
wJalrXUtnFEMI/K7MDENG/bPxRfiCYEXAMPLEKEY
- Access key ID:
- Go to
Admin Panel -> Import & Upload Configuration -> Amazon S3 Configuration -
Edit the following options:
- Amazon Bucket Name - Your new bucket we created on the previous chapter
- Amazon S3 Key - Your account access key ID
- Amazon S3 Secret Key - Your account secret access key
- Amazon S3 bucket Region - Your new bucket region we created on the previous chapter
- if your website is freshly installed and still brand new, you can ignore the upload process below and press only on Test Connection
-
Transferring files from DeepSound to Amazon S3:
- If you already have DeepSound installed on your server, and you want to use Amazon, make sure to upload the whole "upload/" folder to your bucket.
- We recommend to upload the folder and files via S3cmd.
- Make sure to use
--acl-publicin your command line while uploading the files.
How to setup Google Drive?
- Go to the Google API Manager console and log in using your Google credentials.
- After this click on Create Project link for create new project.
- Enter Project Name and click on Create button.
- Select the project from the dropdown menu beside Google CLoud Platform.
- Click on APIs & Services then click on +ENABLE APIS AND SERVICES .
- Search for Google Drive and enable Google Drive API.
- Once enabled, click on Credentials, on the top nav-bar, click on +Create credentials then click on Oauth client ID
- In OAuth consent screen page, choose External, fill the form and click Save and Continue.
- In Authorized domains section, make sure to add your own domain name with or without www.
- On the next page, you'll see the button Add or remove scopes, click on it.
- Look for drive and select it.
- Scroll down and click on UPDATE.
- If you successfully added the new scopes, click on SAVE AND CONTINUE.
- Ignore the Test users section and click on SAVE AND CONTINUE.
- Scroll down and click on BACK TO DASHBOARD.
- On the next page, click on PUBLISH APP and publish your application.
- On the left nav bar, click on Credentials, on the top nav-bar, click on +Create credentials then Oauth client ID
- In Application type, choose web application.
- In Authorized redirect URIs, add the following URIs:
https://yourwebsite.com/google.phphttps://www.yourwebsite.com/google.php
- Click on Create then you'll see your Client ID and Client secret, copy those keys and headback to your website.
-
Go to
Admin Panel -> Import & Upload Configuration -> Google Drive& Edit the following options:- Client ID - Enter the Client ID.
- Client secret - Enter the Client secret.
- Enable Google Drive.
- Once done and saved, click on Click Here To Connect Google Drive and authorize your account.
- Important If you have already users and songs uploaded to your website, you need to upload them to Google Drive, to do so you can click on Upload Files From Google Drive, this process will work in background and it may take hours, or days depends on the amount of files you have.
This means, if you go to your website and then check the URL in the browser and the URL does look like http://www.domain.com then you need to enter the exact same URL. If your website URL is http://domain.com then you need to enter it that way, without using the www at the front of the name.
Use the same URL for the Authorized redirect URIs field.
If these entries do not completely match the URL of your website, the application won’t work and it will show an error message when you try to connect to the App.
How to setup Digitalocean Storage?
- Sign in to the DigitalOcean Console at https://cloud.digitalocean.com/.
- You can create a Space from the Create menu by selecting Spaces. This will take you to the Create a Space page.
- Choose a datacenter region.
- Choose to restrict file listing.
- Choose a unique name for your Space.
- After choosing your settings, click Create a Space. This will take you to the newly-created Space’s Files tab, which displays the files and folders in its root.
-
Next step is to get Security credentials.
- Click on API on the left nav-bar.
- Under Spaces access keys, Click on Generate New Key.
- Grab the Key & secret key.
- Go to
Admin Panel -> Import & Upload Configuration -> Digitalocean Configuration -
Edit the following options:
- Digitalocean Space Name - Your new bucket we created on the previous chapter
- Digitalocean Key - Your account access key
- Digitalocean Secret - Your account secret access key
- Digitalocean bucket region - Your new bucket region we created on the previous chapter
- if your website is freshly installed and still brand new, you can ignore the upload process below and press only on Test Connection
-
Transferring files from DeepSound to Digitalocean:
- If you already have DeepSound installed on your server, and you want to use Digitalocean, make sure to upload the whole "upload/" folder to your bucket.
- We recommend to upload the folder and files via S3cmd, Setting Up s3cmd 2.x with DigitalOcean Spaces
- Make sure to use
--acl-publicin your command line while uploading the files.
How to setup BackBlaze Storage?
How to setup FTP Storage?
- The first step of the process is to create an FTP account on your hosting package. This will be required for the FTP configuration of your DeepSound website and it will also ensure that all files from your website are successfully uploaded to your server. You can create a new FTP account via cPanel.
- Once you have your FTP account created, you can proceed with the actual configuration of your DeepSound website. You need to access your website as administrator and go to FTP settings from
Admin Panel -> Import & Upload Configuration -> FTP Settings -
Edit the following options:
- FTP Hostname - ftp.example.com (change example.com to your actual domain, or use your own domain name)
- FTP Username - Enter the FTP account you created in the previous chapter
- FTP Password - Enter the password for your FTP account
- FTP Port - Enter your FTP port number, default 21.
- FTP Path - Enter the path to /upload folder, default ./
- FTP Endpoint - (IP or domain where the FTP server is pointed to) example: storage.com, files will be surved from here.
- if your website is freshly installed and still brand new, you can ignore the upload process below and press only on Test Connection otherwise make sure to upload "upload/" folder to your FTP server.
How to setup Wasabi (S3) Storage?
- Sign in to the Wasabi Console at https://wasabi.com/.
- Click On Create A bucket, and fill the required information, then create the bucket.
-
Getting the access keys:
- Go to https://console.wasabisys.com/#/access_keys
- Click on Create new access key
- A message indicates that your key was created, please download the file.
- Grab the access and secret keys from the downloaded file.
- Grab those info, then go to
Admin Panel -> File Upload Configuration -> Wasabi Configuration -
Edit the following options:
- Wasabi Bucket Name - Your new bucket we created on the previous chapter
- Wasabi Key - Your account access key
- Wasabi Secret - Your account secret access key
- Wasabi bucket region - Your new bucket region we created on the previous chapter
- if your website is freshly installed and still brand new, you can ignore the upload process below and press only on Test Connection
-
Transferring files from WoWonder to Wasabi:
- If you already have WoWonder installed on your server, and you want to use Wasabi, make sure to upload the whole "upload/" folder to your bucket.
- We recommend to upload the folder and files via S3cmd, Setting Up s3cmd 2.x with DigitalOcean Spaces
- Make sure to use
--acl-publicin your command line while uploading the files.
How to setup OneSignal?
- Sign in to the Onesignal Console at https://onesignal.com/.
- Click on New App/Website
- Choose your app name and platform then click next.
- Fill the form with your website infromation, then click save.
- In next page, ignore the page and click on Finish.
- On top navbar, click on Keys & IDs
- Grab your OneSignal App ID & Rest API Key then go to
Admin Panel -> Mobile & API Settings -> Push Notifications Settings -
Edit the following options for Android & IOS:
- OneSignal APP ID - Enter the OneSignal App ID you created in the previous chapter
- REST API Key - Enter the Rest API Key you created in the previous chapter
- Note: Every platform requires a new app, for example you need to create a separate app for Android, and another one for IOS.
How to setup Radio Station?
- Sign in to the RapidAPI Console at https://rapidapi.com/.
- Go to My Apps in top right.
- On left sidebar, click on Add New App
- Fill the required Information and click on Save
- Click on 30,000 radio stations API.
- Click on Subscribe to Test
- Fill the information then add the API to your app we created above.
- Go to My Apps again, choose your app and grab the API key.
-
Go to
Admin Panel -> Settings -> Website Information -> Radio Stations SettingsEdit the following options:- Enable Radio Stations by clicking on the toggle.
- Rapid API - Radio Stations - Enter the API key you created in the previous chapter
How to get Google reCaptcha key?
- Sign in to the Google reCaptcha Admin at https://www.google.com/recaptcha/admin.
- On the top right corner, click on the plus + icon.
- Fill the required infromation ahd choose reCaptcha v2, once selected choose "I'm not a robot" Checkbox
- Add your domain name, then click submit.
- Click on Subscribe to Test
- Fill the information then add the API to your app we created above.
- Grab and copy SITE KEY .
-
Go to
Admin Panel -> Settings -> General Configuration -> Login & RegistrationEdit the following options:- Enable reCaptcha by clicking on the toggle.
- Recaptcha Key - Enter the site key you created in the previous chapter.
How to get YouTube API Key?
- Go to the Google API Manager console and log in using your Google credentials.
- After this click on Create Project link for create new project.
- Enter Project Name and click on Create button.
- Select the project from the dropdown menu beside Google Cloud Platform.
- Click on APIs & Services then click on +ENABLE APIS AND SERVICES .
- Search for YouTube Data API v3 and enable YouTube Data API v3.
- Once enabled, click on Credentials, on the top nav-bar, click on +Create credentials then click on API key
- Grab the key and Click Close.
-
Go to
Admin Panel -> Settings -> Import & Upload Configuration -> Songs Import Configurationand scroll down a bit, and edit the following options:- Enable YouTube Import by clicking on the toggle.
- YouTube API Key - Enter the API key you created in the previous chapter.
- Enable YouTube Video Player. (Optional)
How to setup Facebook social login plugin?
- Log in to your Facebook account.
- Go to Facebook for Developers, click on My Apps and press Create App.
- Select Consumer. and click Next.
- Set the Display Name of your application.
- Enter the Contact Email.
- Click on Create App.
- Navigate to Facebook Login and press the Set up button.
- Select Web from the displayed platforms.
- Go to the Settings on the left nav bar section and choose Basic.
- In the appeared menu some of the fields are generated automatically. All you need to do is fill in the rest of them, such as App Domains, Contact Email, Privacy Policy URL, Terms Of Service in particular.
- App Domains - Enter your domain name, without http or https (example.com, www.example.com).
- Privacy Policy URL Enter your website's privacy policy URL (example.com/terms/privacy).
- Terms of Service URL Enter your website's Terms of Service URL (example.com/terms/terms).
- User Data Deletion Enter your website's Terms of Service URL (example.com/terms/terms).
- Category - Choose your app category.
- Click on Save changes.
- Go to the left nav bar section and choose Facebook Login then click on Settings .
- Scroll down a bit and find Valid OAuth Redirect URIs
- Add the following Redirect URIs:
https://yourwebsite.com/social-login.php?provider=Facebookhttps://www.yourwebsite.com/social-login.php?provider=Facebook
- Click on Save changes
- On the top you'll see this message Your app has Standard Access to public_profile. To use Facebook Login, switch public_profile to Advanced Access Click on Get Advanced Access
- Enter email in the search box, then click Get Advanced Access, confirm the form.
- Enter public_profile in the search box, then click Get Advanced Access, confirm the form.
- Last step is to set the app mode to Live
- On the top navbar, you'll find App Mode, click the toggle and set the app to Live
- Complete Data Use Checkup (If required)
- Again, go to the Settings on the left nav bar section and choose Basic.
- Grab and copy App ID and App Secret.
-
Go to
Admin Panel -> Settings -> Social Login Settings -> Facebook Configuration& Edit the following options:- Application ID - Enter the App ID.
- Application Secret Key - Enter the App Secret.
- Enable Facebook Login.
This means, if you go to your website and then check the URL in the browser and the URL does look like http://www.domain.com then you need to enter the exact same URL. If your website URL is http://domain.com then you need to enter it that way, without using the www at the front of the name.
Use the same URL for the Valid OAuth Redirect URIs field.
If these entries do not completely match the URL of your website, the application won’t work and it will show an error message when you try to connect to the App.
How to setup Twitter social login plugin?
- Go to apps.twitter.com and click on Sign In in the top right. Log in using your personal Twitter credentials.
- Apply for API access: https://developer.twitter.com/en/apply-for-access, without this process you can't create any apps.
- If this is your first time creating an App on Twitter. You will see a button to Create an app
- On the Create an application page, fill out all the information Twitter is asking for.
- App Name - Enter your website name.
- Application description - Enter your website description.
- Website URL - Enter your domain name, without http or https (example.com, www.example.com).
- Enable and click on Enable Sign with Twitter.
- Callback URLs - Enter Redirect URIs, as following:
https://yourwebsite.com/social-login.php?provider=Twitterhttps://www.yourwebsite.com/social-login.php?provider=Twitter
- Privacy Policy URL - Enter your website's privacy policy URL (example.com/terms/privacy).
- Terms of Service URL - Enter your website's Terms of Service URL (example.com/terms/terms).
- Tell us how this app will be used - Fill the infromation.
- After you successfully created the Twitter application you’ll be redirected to its Details Tab. click on the Permissions tab. In this tab you will find a Access option. please choose Read and Write from the list, scroll down and click on the Update Settings button to save your changes.
- Request email address from users option should be enabled for Social Login plugin.
- After you make sure, that the settings have been saved, go to the application’s API keys page by clicking on the Keys and Tokens tab.
- Grab and copy API key and API secret key.
-
Go to
Admin Panel -> Settings -> Social Login Settings -> Twitter Configuration& Edit the following options:- Consumer Key - Enter the API key.
- Consumer Secret - Enter the API secret key.
- Enable Twitter Login.
This means, if you go to your website and then check the URL in the browser and the URL does look like http://www.domain.com then you need to enter the exact same URL. If your website URL is http://domain.com then you need to enter it that way, without using the www at the front of the name.
Use the same URL for the Callback URL field.
If these entries do not completely match the URL of your website, the application won’t work and it will show an error message when you try to connect to the App.
How to setup Google+ social login plugin?
- Go to the Google API Manager console and log in using your Google credentials.
- After this click on Create Project link for create new project.
- Enter Project Name and click on Create button.
- Select the project from the dropdown menu beside Google CLoud Platform.
- Click on APIs & Services then click on +ENABLE APIS AND SERVICES .
- Search for Google+ and enable Google+ API.
- Once enabled, click on Credentials, on the top nav-bar, click on +Create credentials then click on Oauth client ID
- In OAuth consent screen page, choose External, fill the form and click Save and Continue.
- In Authorized domains section, make sure to add your own domain name with or without www.
- On the next page, you'll see the button Add or remove scopes, click on it.
- Look for auth/userinfo.email and select it.
- Look for auth/userinfo.profile and select it.
- Scroll down and click on UPDATE.
- If you successfully added the new scopes, click on SAVE AND CONTINUE.
- Ignore the Test users section and click on SAVE AND CONTINUE.
- Scroll down and click on BACK TO DASHBOARD.
- On the next page, click on PUBLISH APP and publish your application.
- On the left nav bar, click on Credentials, on the top nav-bar, click on +Create credentials then Oauth client ID
- In Application type, choose web application.
- In Authorized redirect URIs, add the following URIs:
https://yourwebsite.com/social-login.php?provider=Googlehttps://www.yourwebsite.com/social-login.php?provider=Google
- Click on Create then you'll see your Client ID and Client secret, copy those keys and headback to your website.
-
Go to
Admin Panel -> Settings -> Social Login Settings -> Google+ Configuration& Edit the following options:- Client ID - Enter the Client ID.
- Client secret - Enter the Client secret.
- Enable Google+ Login.
This means, if you go to your website and then check the URL in the browser and the URL does look like http://www.domain.com then you need to enter the exact same URL. If your website URL is http://domain.com then you need to enter it that way, without using the www at the front of the name.
Use the same URL for the Authorized redirect URIs field.
If these entries do not completely match the URL of your website, the application won’t work and it will show an error message when you try to connect to the App.
How to setup LinkedIn social login plugin?
- Go to the LinkedIn developer site: https://developer.linkedin.com/ .
- Click the Create App button on the banner.
- To correctly create the application, please fill in the application sections, which are explained below.
- App Name - Enter a name for your application.
- LinkedIn Page - Select an existing company or choose a New Company. If you select the new company, you will be asked to enter a company name.
- Privacy policy URL - Enter your website's privacy policy URL (example.com/terms/privacy).
- App logo - Upload an icon for your application.
- Click on Create app.
- On the app page, scroll down, you'll find Additional settings, look for Domains and add your own domain name.
- On same page, scroll up and click on Auth.
- In Authorized redirect URLs for your app, add the following URIs:
https://yourwebsite.com/social-login.php?provider=Linkedinhttps://www.yourwebsite.com/social-login.php?provider=Linkedin
- On the Auth page, you'll find Client ID and Client secret, copy those keys and headback to your website.
-
Go to
Admin Panel -> Settings -> Social Login Settings -> LinkedIn Configuration& Edit the following options:- Application ID - Enter the Client ID.
- Application Secret Key - Enter the Client secret.
- Enable LinkedIn Login.
This means, if you go to your website and then check the URL in the browser and the URL does look like http://www.domain.com then you need to enter the exact same URL. If your website URL is http://domain.com then you need to enter it that way, without using the www at the front of the name.
Use the same URL for the Authorized redirect URLs for your app field.
If these entries do not completely match the URL of your website, the application won’t work and it will show an error message when you try to connect to the App.
How to setup Vkontakte social login plugin?
- Go to the VK developers page: https://vk.com/apps
- Click on Create.
- On Platform, select Website, and add your own domain name.
- To correctly create the application, please fill in the application sections, which are explained below.
- Title - Enter a name for your application.
- Description - Select an existing company or choose a New Company. If you select the new company, you will be asked to enter a company name.
- Terms and Conditions URL - Enter your website's privacy policy URL (example.com/terms/terms).
- Privacy policy URL - Enter your website's privacy policy URL (example.com/terms/privacy).
- App logo - Upload an icon for your application.
- Click on Save.
- On the left sidebar, click on Settings
- In this page, look for Authorized redirect URI, add the following URIs:
https://yourwebsite.com/social-login.php?provider=Vkontaktehttps://www.yourwebsite.com/social-login.php?provider=Vkontakte
- In the same page, you'll find App ID and Secure key, copy those keys and headback to your website.
-
Go to
Admin Panel -> Settings -> Social Login Settings -> Vkontakte Configuration& Edit the following options:- Application ID - Enter the App ID.
- Application Secret Key - Enter the Secure key.
- Enable Vkontakte Login.
This means, if you go to your website and then check the URL in the browser and the URL does look like http://www.domain.com then you need to enter the exact same URL. If your website URL is http://domain.com then you need to enter it that way, without using the www at the front of the name.
Use the same URL for the Authorized redirect URI field.
If these entries do not completely match the URL of your website, the application won’t work and it will show an error message when you try to connect to the App.
How to setup Discord social login plugin?
- Visit Discord developer portal and sign in with your discord app developer account.
- On the page, Click on the New Application button and enter a Name for your app. Click on Save.
- Click on OAuth2 form left section.
- Click on Add redirect and Enter Callback URL in that (Redirects), add the following URIs:
https://yourwebsite.com/social-login.php?provider=Discordhttps://www.yourwebsite.com/social-login.php?provider=Discord
- In the same page, you'll find Client Id and Client Secret, copy those keys and headback to your website.
-
Go to
Admin Panel -> Settings -> Social Login Settings -> Discord Configuration& Edit the following options:- Application ID - Enter the App ID.
- Application Secret Key - Enter the Secure key.
- Enable Discord Login.
This means, if you go to your website and then check the URL in the browser and the URL does look like http://www.domain.com then you need to enter the exact same URL. If your website URL is http://domain.com then you need to enter it that way, without using the www at the front of the name.
How to setup Mailru social login plugin?
- Go to https://o2.mail.ru/app and sign in with your Mail.ru app developer account.
- Go to Apps and click on Create an Application.
- Enter App name in Project name field.
- Enter Redirect URI, add the following URIs:
https://yourwebsite.com/social-login.php?provider=Mailru
- Click on Connect Site
- On the same page you will get your Client ID and Client Secret under the Editing the Application section.
-
Go to
Admin Panel -> Settings -> Social Login Settings -> Mailru Configuration& Edit the following options:- Application ID - Enter the Client ID.
- Application Secret Key - Enter the Client secret.
- Enable Mailru Login.
This means, if you go to your website and then check the URL in the browser and the URL does look like http://www.domain.com then you need to enter the exact same URL. If your website URL is http://domain.com then you need to enter it that way, without using the www at the front of the name.
How to setup WoWonder social login plugin?
If you are using WoWonder script, you can integrate your site with DeepSound.
- Login into your website that is using WoWonder script as admin.
- Go to https://yourwebsite.com/create-app, replace yourwebsite.com with your own domain name.
- To correctly create the application, please fill in the application sections, which are explained below.
- Name - Your application name. This is used to attribute the source user-facing authorization screens. 32 characters max.
- Domain - Enter your website URL (That is using DeepSound Script).
- Redirect URI -
https://yourwebsite.com/wo_login.php, replace yourwebsite.com with your own domain name (That is using DeepSound Script). - Description - Your application description, which will be shown in user-facing authorization screens. Between 10 and 200 characters max.
- Image - Upload an icon for your application.
- Click on Create.
- Get your App ID and App Secret.
-
Go to
Admin Panel -> Settings -> Social Login Settings -> WoWonder Configuration& Edit the following options:- API Key - Enter the App ID.
- API Secret - Enter the App Secret.
- WoWonder Domain - Enter your website URL (That is using WoWonder Script).
- WoWonder Icon - Enter your icon image URL (That is using WoWonder Script), example:
https://demo.wowonder.com/themes/default/img/icon.png - Enable WoWonder Login.
How to setup Instagram social login plugin?
Unfortunately, Instagram is not accepting any new applications anymore.
- Although not detailed in this configuration guide, you can create a new QQ app that enables users to log on to your web site by using their QQ account. To create a QQ developer account, you must complete a registration process that includes such tasks as providing a copy of your business license.
- If you already have a QQ developer account, you can create a social login app from the QQ developer’s site https://connect.qq.com
- Although not detailed in this configuration guide, you can create a new WeChat app that enables users to log on to your web site by using their WeChat account. To create a WeChat developer account, you must complete a lengthy application process that requires supplying information such as your personal ID and business license
- If you already have a WeChat developer account, you can create a social login app from the WeChat developer’s site https://open.wechat.com/
How to setup SoundCloud social login plugin?
Unfortunately, SoundCloud is not accepting any new applications anymore.
Payment Gateways Setup
A setup guide on configuring all payment gateways.
Stripe
- Go to Stripe & create a new account.
- Login to your dashboard & turn your account on by flipping the switch from “Test” to “Live”.
- Click Activate Account in the pop up window to fill out the standard business details Stripe needs to send you payments.
- Once you’ve completed the entire form, click Activate Account.
- Now that your account is live, go to Your Account and click on Account Settings.
- Click the API Keys tab & copy the Live Secret Key & Publishable Key.
-
Go to
Admin Panel -> Payments & Ads -> Payment Configuration, find Stripe and edit the following options:- Enable Stripe Payment Method by clicking on the toggle.
- Stripe version - v2 or v3.
- Stripe API Secret Key - Your Stripe secret key that starts with sk_
- Stripe Publishable Key - Your Stripe publishable key that starts with pk_
PayPal
- Login to PayPal, then click here: https://developer.paypal.com/developer/applications/create
- Set your app name, email address then click Create App.
- On the top right side, you can see two tabs, SandBox and Live, Choose Live.
-
Go to
Admin Panel -> Payments & Ads -> Payment Configuration, find PayPal and edit the following options:- Enable PayPal Payment Method by clicking on the toggle.
- PayPal Mode - Choose Live (In case your app is in Live mode).
- PayPal Clinet ID - PayPal application ID you created in the previous chapter.
- PayPal Secret Key - PayPal application secret key you created in the previous chapter.
CashFree
- Go to Cashfree website & sign in to your account with a registered email address.
- Click on Activate button to activate various payment gateways for your account.
- Now, you can click on View Dashboard to view account details.
- Go to Credentials tab to access the test API credentials for payment gateways.
- Click on Get Credentials tab to access the sandbox credentials
- View app ID & secret key under Test Credentials tab.
-
Go to
Admin Panel -> Payments & Ads -> Payment Configuration, find CashFree and edit the following options:- Enable CashFree Payment Method by clicking on the toggle.
- CashFree Mode - Choose Live (In case your app is in Live mode).
- Client ID - CashFree application ID you created in the previous chapter.
- Client Secret - CashFree application secret key you created in the previous chapter.
RazorPay
- Go to the Razorpay website and Sign Up.
- Enter your work email address and a password for your Razorpay account and click Create Account.
- Fill Pre-sign Up Form
- Verify Email Address
- Once your account is created, you have access to the Test mode on the Dashboard. Test mode is used for testing purposes and does not involve actual money transactions. However, you would need to activate your account in order to accept live payments.
- To create an Application, follow this RazorPay Guide.
-
Once your application was created, take the required keys then go to
Admin Panel -> Payments & Ads -> Payment Configuration, find RazorPay and edit the following options:- Enable RazorPay Payment Method by clicking on the toggle.
- Application ID - CashFree application ID you created in the previous chapter.
- Application Secret - CashFree application secret key you created in the previous chapter.
PayStack
- Sign Up with Paystack
- Verify your sign up using a verification link sent to your email.
- The next thing is to sign in to your new Paystack account
- On your Dashboard you will find your public and secret key
-
Grab the keys, then go to
Admin Panel -> Payments & Ads -> Payment Configuration, find PayStack and edit the following options:- Enable PayStack Payment Method by clicking on the toggle.
- Secret Key - CashFree application secret key you created in the previous chapter.
PaySera
- Sign up with PaySera then Log in to your account. In the menu on the left choose Settings > Profile Settings > Service management > Change.
- Select Collection of payments online via e-banking and other systems and click on Order
- In the left menu please select Projects and Activities > My projects and click on Add a new project.
- In the opened window, enter data of a new project: In the section Service provider enter your online domain name.
- If you are not using any platform, select I will enter the project address manually and enter the website address.
- If you are using a platform, then in the section I will use a platform, a list of platforms will be provided and, after selecting one of them, the address used will be entered automatically.
- In the section Service description briefly describe the services you provide. If you are selling physical goods, enter the refund policy and delivery terms. More information on the description of the project is provided here.
- You can change the information and service description later as needed: Enter the current phone number and email address in the section Contact details. If required, also specify other contact details, e.g. Skype. These contact details will be provided to your buyers together with a payment confirmation letter. The project ownership confirmation code is provided in the section Project confirmation; you should paste it in your website’s head section. This way we will be sure that you are the real owner of the website. Having completed the requested information, click on Save project.
- Make sure that the website already contains purchase and sale, delivery and refund terms, privacy policy and your contact details as a merchant. Submit the project for review only when the website has been fully prepared to be used by clients, the payment platform has been integrated and test payments have been performed. Your submitted project will be reviewed within one day.
- After creating a project, you will be provided with the data necessary for the technical integration of the payment platform
- In the menu on the left under Projects and Activities > My projects you will find the project ID (Project number/projectid);
- In the menu on the left under Projects and Activities > My projects click on Project settings > General project settings and you will find the code required to confirm ownership of your website;
- In the menu on the left under Projects and Activities > My projects click on Project settings > General project settings and you will find your project password.
-
Go to
Admin Panel -> Payments & Ads -> Payment Configuration, find PaySera and edit the following options:- Enable PaySera Payment Method by clicking on the toggle.
- PaySera Mode - Choose Live (In case your app is in Live mode).
- Project ID - PaySera project ID you created in the previous chapter.
- Account Password - Your PaySera project password.
Iyzipay
- Create an account in Iyzipay
- You can access the API and Security Key values, where you can test the services from the Settings menu, without the need for email activation
- Grab the keys then go to
Admin Panel -> Payments & Ads -> Payment Configurationpaste the keys in Iyzipay form and fill the rest of the infromation.
2Checkout
- Go to: https://secure.2checkout.com/cpanel/ and Sign in with your 2Checkout live account or create a new one.
- Now click on Integrations -> Webhooks & API and from API section, copy Merchant Code, Publishable Key and Private Key
-
Go to
Admin Panel -> Payments & Ads -> Payment Configuration, find 2checkout and edit the following options:- Enable 2checkout Payment Method by clicking on the toggle.
- 2checkout Mode - Choose Live (In case your app is in Live mode).
- Seller ID - Your Merchant ID.
- Publishable Key - Publishable Key you copied in the previous chapter.
- Private Key - Private Key you copied in the previous chapter.
PayU
- Go to https://www.payumoney.com/, If you have created an account with PayUMoney, login, else Create Account.
- Once you have logged in into your account, click on Integration Details option under Integration Help
- Here are your Live Credentials - Merchant Key and Merchant Salt. Copy them.
-
Go to
Admin Panel -> Payments & Ads -> Payment Configuration, find PayU and edit the following options:- Enable PayU Payment Method by clicking on the toggle.
- PayU Mode - Choose Live (In case your app is in Live mode).
- Merchant ID - Your Merchant ID you copied in the previous chapter.
- Secret Key - Secret Key you copied in the previous chapter.
Authorize.Net
- Log into the Merchant Interface.
- Click Account from the main toolbar.
- Click Settings in the main left-side menu.
- Click API Credentials & Keys.
Select New Transaction Key.
Note: When obtaining a new Transaction Key, you may choose to disable the old Transaction Key by clicking the box titled, Disable Old Transaction Key Immediately. You may want to do this if you suspect your previous Transaction Key is being used fraudulently.- Click Submit to continue.
- Request and enter PIN for verification.
- Your new Transaction Key is displayed.
- If the Disable Old Transaction Key Immediately box is not checked, the old Transaction Key will automatically expire in 24 hours. When the box is checked, the Transaction Key expires immediately.
-
Go to
Admin Panel -> Payments & Ads -> Payment Configuration, find Authorize.net and edit the following options:- Enable Authorize.net Payment Method by clicking on the toggle.
- Authorize.net Mode - Choose Live (In case your app is in Live mode).
- Authorize.Net API LOGIN ID - Your API Login ID.
- Authorize.Net TRANSACTION KEY - TRANSACTION KEY you copied in the previous chapter.
SecurionPay
- You can find a detailed doc here: https://securionpay.helpjuice.com/90032-backoffice/529474-api-keys
-
Once you got your keys, Go to
Admin Panel -> Payments & Ads -> Payment Configuration, find Securionpay and edit the following options:- Enable Securionpay Payment Method by clicking on the toggle.
- Securionpay Public key - Your Public key you copied in the previous chapter.
- Securionpay Secret key - Secret Key you copied in the previous chapter.
Yoomoney (Yandex)
- How to get your secret key: https://yookassa.ru/docs/support/merchant/payments/implement/keys?lang=en
-
Once you got your keys, Go to
Admin Panel -> Payments & Ads -> Payment Configuration, find Yoomoney and edit the following options:- Enable Yoomoney Payment Method by clicking on the toggle.
- Yoomoney Wallet ID - Your wallet ID.
- Secret key - Secret Key you copied in the previous chapter.
CoinBase
- Go to CoinBase commerce https://commerce.coinbase.com/, login or create account.
- Once you are logged in, go to https://commerce.coinbase.com/dashboard/settings
- Scroll down, find API keys then Click on Create an API key
- Click on Create API
- Grab the new API key
-
Once you got your key, Go to
Admin Panel -> Payments & Ads -> Payment Configuration, find CoinBase and edit the following options:- Enable CoinBase Payment Method by clicking on the toggle.
- API key - Your Public key you copied in the previous chapter.
CoinPayments
- Go to CoinPayments https://www.coinpayments.net/register, and create a new account.
- Once you are logged in, go to https://www.coinpayments.net/acct-api-keys
- Scroll down, and click Generate new key...
- Copy both Public Key and Private Key.
- Click on Edit Permissions and scroll down to API Key Permissions
- Enable the following: get_basic_info, set_basic_info, get_tx_info, create_transfer, get_conversion_info then click on Update Permissions
- Grab the new API keys
-
Once you got your keys, Go to
Admin Panel -> Payments & Ads -> Payment Configuration, find CoinPayments and edit the following options:- Enable CoinPayments Payment Method by clicking on the toggle.
- Merchant ID - Your account Merchant ID, you can get this ID from your account settings.
- Secret Key - Your Public key you copied in the previous chapter.
DeepSound Features
General Information about DeepSound features.
Languages
How to add a new language?
- You can add new languages from
Admin Panel > Languages > Add New Language & Keys -> Add New Language.
How to set the default language?
- You can set the default language from
Admin Panel > Settings > General Configuration > Default Language.
How to add a new language key?
- You can add new languages from
Admin Panel > Languages > Add New Language & Keys -> Add New Key.
Categories
How to edit, delete and add song / products categories?
- You can manage store categories from
Admin Panel > Store > Manage Product Categories - You can manage songs categories from
Admin Panel > Songs > Manage Categories
SEO & Pages
How to edit pages SEO tags?
- You can edit page SEO tags from
Admin Panel -> Pages -> Manage Pages SEO
How to edit terms, policy, about, or DMCA pages?
- You can edit those pages from
Admin Panel -> Pages -> Manage Pages
Artists System
What is Artists System?
-
With Artists System, users can upgrade their features. After becoming Artists in your website, they can:
- Get verified.
- Sell Songs.
- Create Events.
- Get Special Looking Profile.
- Sell Products.
How to become an artist?
- Users can become artists from
Account DropDown Menu -> Become an artist.
Pro System
What is Pro System?
-
Pro System is a monthly subscription feature, with Pro system users can:
- Upload unlimited songs.
- Get Pro Badge (On profile picture).
- Show their songs on Spotlight page.
- Download songs.
How to turn on Pro System?
- You can turn Pro System On/Off from
Admin Panel -> Pro System -> Pro System Settings
How Pro System Payment works?
- Monthly subscription, paid by user's wallet.
Advertising System
What is Advertising System?
-
Advertising System is a money earning feature, users can post ads in your website, with Advertising system users can:
- Upload Image Ads, to home page, sidebar and profile pages.
- Upload Audio Ads, play audio ads before the song starts, charged by CPC.
- Pay by CPC/CPM.
- Monetization their songs and earn money from advertisers.
How to turn on Advertising System?
- You can turn Advertising System On/Off from
Admin Panel -> Payment & Ads -> Advertisement System
How Advertising System Payment works?
- CPC, CPI, paid by user's wallet.
What is CPC, CPI?
- CPC mean Cost per click, how much will the system charge the user from ad click?
- CPI mean Cost per impression, how much will the system charge the user from ad view?
Store System
What is Store System?
-
Store System is a money earning feature, users can sell their products in your website, with Store system users can:
- Upload products related to their songs.
- Sell their own goods and earn money.
How to turn on Store System?
- You can turn Store System On/Off from
Admin Panel -> Store -> Store Settings
How Store System Payment works?
- One time payment, paid by user's wallet.
How much commission I can get from a sale?
- You can control how much you want to earn from each sale from
Admin Panel -> Store -> Store Settings -> Sales Commission
Events System
What is Events System?
-
Events System is a money earning feature, users can create events and sell their tickets in your website, with Events system users can:
- Create real/online events.
- Sell tickets, with admin commissions.
How to turn on Events System?
- You can turn Events System On/Off from
Admin Panel -> Events -> Events Settings
How Events System Payment works?
- One time payment, paid by user's wallet.
How much commission I can get from a ticket sale?
- You can control how much you want to earn from each ticket sale from
Admin Panel -> Events -> Events Settings -> Sales Commission
Digtial Music System
What is Digtial Music System?
-
Digtial System is a money earning feature, users can sell their own songs & music in your website, with Digtial Music system users can:
- Sell their own music, with admin commissions.
How to turn on Digtial Music System?
- You can turn Digtial Music System On/Off from
Admin Panel -> Settings -> General Configuration -> Song & Player Settings -> Can artist sell songs?
How Digtial Music System Payment works?
- One time payment, paid by user's wallet.
How much commission I can get from a song sale?
- You can control how much you want to earn from each song sale from
Admin Panel -> Settings -> General Configuration -> Song & Player Settings -> Sales Commission
How To Update DeepSound?
A detailed documentation on how to update your website to a new update. Don't worry the update process is very easy!
- First of all, you have to download the latest version from your codecanyon Downloads page.
- Backup your website files & database using cPanel.
-
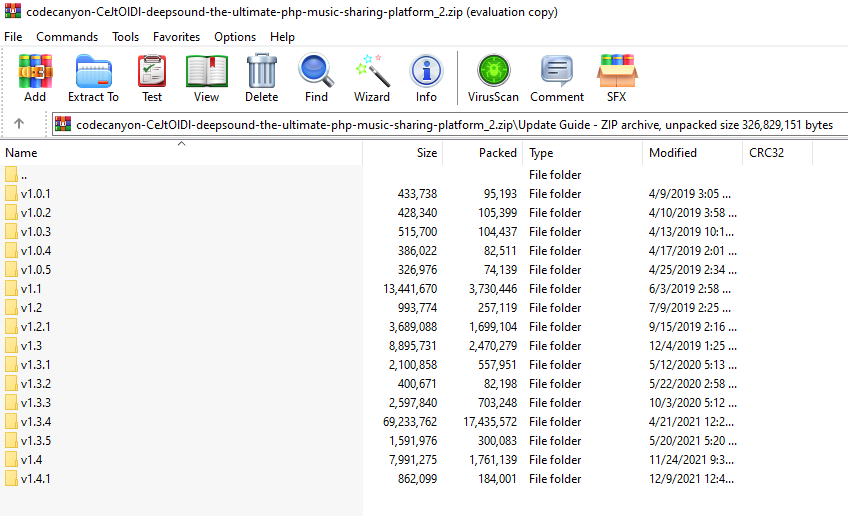
Once you have downloaded the script, you can find the update files in
./Update Guidefolder, as shown below:
Choose the update version, and extract it to your Desktop.
Note: If you have missed an update or multiple updates, you have to update your site version by version manually.
Please don't skip a version. e.g: (If your website is on v1.4.1 and you want to update to v1.4.4, you have to update to v1.4.2, v1.4.3 and then v1.4.4)Open the folder/version you want to update your website to,
v1.*- Upload and overwrite ALL files/folders (SELECT ALL) file(s) located inside folder to your server, as shown below:

If you have renamed your theme, please open
v1.*/themes/default/and upload & overwrite ALL files/folders to your theme folder.- Important Last Step: Once the files are uploaded and updated, open and run https://YOURSITE.COM/update.php
The update process may take up to 1 hour, once the update is done please go to Admin Panel and scroll down to verify the website has been updated as shown below:

Code Plugins
DeepSound comes with an advanced plugin and hook system, you can build your own plugin and use it or sell it.
The following steps demonstrate how to create a plugin in DeepSound.
Create Your First Plugin
File Structure
- Download This Code Sample, that contains all the necessary files to create a plugin easily.
- Copy the sample files to
/pluginsdir, rename the folder"plugin-sample"to your plugin name,
in this example we will rename it to:./refund-plugin/ - Update
./plugin.cssfile in./refund-pluginand write any necessary css changes to it. - Update
./plugin.jsfile in./refund-pluginand write any necessary js changes to it. - Update
./config.jsonfile in./refund-pluginand write any necessary changes to it. - Update
./assets/images/thumbnail.jpgfile in./refund-pluginwith your own plugin thumbnail. - You can edit
./plugin.phpor you can create any custom file e.g:plugin-code.phpand edit it with your own changes. - Check the
./plugin.jsfile for more information about how to make a custom ajax request. - Update
./plugin-settings.htmlfile in./refund-pluginand write your plugin settings, this will show in admin panel plugin settings page.
MySQL Structure
- In case you want to run some queries upon plugin installation, you need to write your own queries in
./db.sqlfile, check out the sample above for more infromation. - If you want to insert some plugin settings, you need to use the
configtable, let's say you want to insert a new settings called "number of likes allowed" for your plugin, your query should be something like:
INSERT INTO config (`name`, `value`) VALUES ('number_of_likes_allowed', '10'); - If you want to update some plugin settings, you need to use the
configtable as well, let's say you want to update a settings called "number of likes allowed" for your plugin, your query should be something like:
UPDATE `config` SET value = '12' WHERE name = 'number_of_likes_allowed'; - Write all your update/insert queries in
./db.sqland the system will run those queries upon installation or plugin update.
Updating Your Plugin
- If you want to update your plugin, make sure to write only the new updated mysql queries in
./db.sql, so the user can upload the update to their server, hit update and the new./db.sqlfile will be executed. - Make sure to update the plugin version in
./config.jsonbefore releasing an update, so the client can see the "update plugin" button in manage plugins page in admin panel.
How to use PHP Hooks?
Here is an example of a hook function in ./plugin.php
<?php
function addAdditionalLinkInDropDown(){
global $music, $db;
echo '<li><a href="{{LINK }}">{{LANG This is new item!}}</a></li>';
}
function countSongs($data) {
global $music, $db;
// run any code from deepsound, e.g: get Songs Count.
$getSongCount = $db->getValue('songs', 'count(*)');
// you can do anything with $getSongCount now..
}
// Add new item to the dropdown list in header.
$hooks->add_action('LOAD_LOGGEDIN_HEADER_DROPDOWN', 'addAdditionalLinkInDropDown', 1);
// After the song was uploaded, count the number of songs
// "1" in the function is the the priority number, the higher the priority, the first it will run.
$hooks->add_action('AfterSongUploaded', 'countSongs', 1);
the system will throw a php error as the function is already defined.
PHP Events (Hooks)
Here is a list of all PHP hooks you can use in DeepSound.
On Page Load Hooks:
- AfterPageLoad (Run your code after the page has been loaded) .
- BeforePageLoad (Run your code before the page has been loaded) .
- OnAdsLoad (Run your code before the ads page is being loaded) .
- OnCreateAdsLoad (Run your code before the create ads page is being loaded) .
- OnEditAdsLoad (Run your code before the edit ads page is being loaded) .
- OnAlbumsLoad (Run your code before the albums page is being loaded) .
- OnAlbumLoad (Run your code before the ads album is being loaded) .
- OnEditAlbumLoad (Run your code before the edit album page is being loaded) .
- OnBlogsLoad (Run your code before the blogs page is being loaded) .
- OnArticleLoad (Run your code before the article page is being loaded) .
- OnBecomeArtistLoad (Run your code before the BecomeArtist page is being loaded) .
- OnCheckOutLoad (Run your code before the checkout page is being loaded) .
- OnContactLoad (Run your code before the contact us page is being loaded) .
- OnCreateStoryLoad (Run your code before the create story page is being loaded) .
- OnCreateAppLoad (Run your code before the create app page is being loaded) .
- OnCreateArticleLoad (Run your code before the Create Article page is being loaded) .
- OnEditEventLoad (Run your code before the edit event page is being loaded) .
- OnCreateEventLoad (Run your code before the Create Event page is being loaded) .
- OnCreateProductLoad (Run your code before the Create Product page is being loaded) .
- OnEditProductLoad (Run your code before the editi product page is being loaded) .
- OnOrderPageLoad (Run your code before the customer_order page is being loaded) .
- OnOrdersPageLoad (Run your code before the customer_orders page is being loaded) .
- OnDashBoardPageLoad (Run your code before the DashBoard page is being loaded) .
- OnDevelopersLoad (Run your code before the developers page is being loaded) .
- OnDiscoverLoad (Run your code before the Discover page is being loaded) .
- OnEditTrack (Run your code before the edit track page is being loaded) .
- OnEmbedTrack (Run your code before the embed track page is being loaded) .
- OnEventPage (Run your code before the event page is being loaded) .
- OnEventsPage (Run your code before the events page is being loaded) .
- OnExploreGenersPage (Run your code before the Explore Geners page is being loaded) .
- OnHallFamePage (Run your code before the hall of fame page is being loaded) .
- OnFavouritesPage (Run your code before the Favourites page is being loaded) .
- OnFeedPage (Run your code before the feed page is being loaded) .
- OnForgotPasswordPage (Run your code after the forgot password page is being loaded) .
- OnGoProPage (Run your code before the go pro page is being loaded) .
- OnHomePage (Run your code before the home page is being loaded) .
- OnImportPage (Run your code before the import page is being loaded) .
- OnMaintenancePage (Run your code before the Maintenance page is being loaded) .
- OnManageEventsPage (Run your code before the Manage Events page is being loaded) .
- OnManageProductsPage (Run your code before the Products page is being loaded) .
- OnMessagesPage (Run your code before the messages page is being loaded) .
- OnMyAppsPage (Run your code before the My Apps page is being loaded) .
- OnMyPlayListsPage (Run your code before the My Playlists page is being loaded) .
- OnNewMusicPage (Run your code before the new music page is being loaded) .
- On404Page (Run your code before the 404 not found page is being loaded) .
- OnoAuthPage (Run your code before the oAuth page is being loaded) .
- OnOrderPage (Run your code before the order page is being loaded) .
- OnOrdersPage (Run your code before the orders page is being loaded) .
- OnPaymentErrorPage (Run your code before the payment error page is being loaded) .
- OnPlaylistPage (Run your code before the playlist page is being loaded) .
- OnPlaylistsPage (Run your code before the Playlists page is being loaded) .
- OnPointsPage (Run your code before the points page is being loaded) .
- OnProductPage (Run your code before the Product page is being loaded) .
- OnPurchasedTicketsPage (Run your code before the Purchased Tickets page is being loaded) .
- OnPurchasedPage (Run your code before the Purchased page is being loaded) .
- OnRecentlyPlayedPage (Run your code before the Recently Played page is being loaded) .
- OnResetPasswordPage (Run your code before the Reset Password page is being loaded) .
- OnAdClickPage (Run your code before the Ad link is clicked) .
- OnSearchPage (Run your code before the search page is being loaded) .
- OnSettingsPage (Run your code before the Settings page is being loaded) .
- OnSpotLightPage (Run your code before the SpotLight page is being loaded) .
- OnStationPage (Run your code before the Station page is being loaded) .
- OnStationsPage (Run your code before the Stations page is being loaded) .
- OnStorePage (Run your code before the Store page is being loaded) .
- OnTermsPage (Run your code before the 'about', 'privacy', 'terms', 'dmca' , 'faqs' pages are being loaded) .
- OnTopAlbumsPage (Run your code before the Top Album page is being loaded) .
- OnTopMusicPage (Run your code before the Top Music page is being loaded) .
- OnTopGenresPage (Run your code before the Top Genres page is being loaded) .
- OnTrackStatisticsPage (Run your code before the Track Statistics page is being loaded) .
- OnTrackPlayPage (Run your code before the Track Play page is being loaded) .
- OnTwoAuthLoginPage (Run your code before the Two Auth Page is being loaded) .
- OnProUpgradedPage (Run your code before the Upgraded To Pro page is being loaded) .
- OnUploadAlbumPage (Run your code before the Upload Album page is being loaded) .
- OnUploadSongPage (Run your code before the Upload Song page is being loaded) .
- OnUserProfilePage (Run your code before the User Profile page is being loaded) .
- OnPurchasedPage (Run your code before the Purchased page is being loaded) .
Login & Registration Hooks
- PreUserLogin (Run your code before user login) .
- AfterUserLogin (Run your code after a successfull login) .
- AfterUserLogOut (Run yoru code after user logout) .
- PreUserSignUp (Run your code before user register) .
- AfterUserSignUp (Run your code after a successfull SignUp) .
- PreForgotPassword (Run your code before user request a password reset) .
- AfterForgotPassword (Run your code after user request a password reset) .
- PreResetPassword (Run your code before user changes password) .
- AfterResetPassword (Run your code after user changes password) .
- RunSocialLogin (Run your code in social-login.php) .
User Hooks
- AfterGettingUserData (Run your code after selecting the user data from the database) .
- AfterUserBlocked (Run your code after user has been blocked) .
- AfterUserUnBlocked (Run your code after user has been unblocked) .
- AfterUserFollow (Run your code after user has been followed) .
- AfterUserUnFollow (Run your code after user has been unfollowed) .
- AfterUserRequestWithdrawal (Run your code after user request a new withdrawal) .
- PreUserDeleted (Run your code before user is deleted) .
- AfterUserDeleted (Run your code after user is deleted) .
- PreUserUpdatePassword (Run your code before user password is updated) .
- AfterUserUpdatePassword (Run your code after user password is updated) .
- PreUserUpdateProfile (Run your code before user profile is updated) .
- AfterUserUpdateProfile (Run your code after user profile is updated) .
- PreUserUpdateSettings (Run your code before user settings are updated) .
- AfterUserUpdateSettings (Run your code after user settings are updated) .
- AfterUserVerifyTwoAuth (Run your code after user two auth is enabled) .
- AfterUserDisableTwoAuth (Run your code after user two auth is disabled) .
- AfterUserUpdateNotificationsSettings (Run your code after user update their notification settings) .
- AfterUserAvatarUpdated (Run your code after user update their profile picture) .
- AfterUserVideoCoverUpdated (Run your code after user update their profile video cover) .
- AfterUserImageCoverUpdated (Run your code after user update their profile video image) .
Activities Hooks
- AfterActivityCreated (Run your code after an activity has been created) .
- AfterActivityDeleted (Run your code after an activity has been deleted) .
- AfterNotificationCreated (Run your code after a notification has been created) .
Payments Hooks
- AfterSuccessPayment (Run your code after a the payment was successful) .
- AfterFailedPayment (Run your code after the payment was cancelled or failed) .
- AfterFailedWalletPurchase (Run your code after the payment using wallet was cancelled or failed) .
- AfterProExpired (Run your code after user pro package has been expired) .
Songs Hooks
- PreSongUploaded (Run your code before a song was uploaded) .
- AfterSongUploaded (Run your code after a song was uploaded) .
- PreSongThumbnmailUpload (Run your code before a song thumbnail was uploaded) .
- AfterSongThumbnmailUpload (Run your code before a song thumbnail was uploaded) .
- PreSongImported (Run your code before a song was imported) .
- AfterSongImported (Run your code after a song was imported) .
- AfterSongIsAddedToQueue (Run your code after a song was added to the queue) .
- AfterSongViewed (Run your code after a song was viewed) .
- AfterSongLiked (Run your code after the song has been liked) .
- AfterSongLikeRemoved (Run your code after the song like has been removed) .
- AfterSongDisliked (Run your code after the song has been disliked) .
- AfterSongDisLikeRemoved (Run your code after the song dislike has been removed) .
- AfterSongRemovedFromAlbum (Run your code after a song was removed from an album) .
- AfterSongAddedToAlbum (Run your code after a song was added to an album) .
- AfterSongConverted (Run your code after the song was converted using ffmpeg) .
- PreSongConverted (Run your code before the song was converted using ffmpeg) .
- AfterWavesGenerated (Run your code after tthe song wave was generated) .
- PreAlbumDeleted (Run your code before the album was deleted) .
- AfterAlbumDeleted (Run your code after the album was deleted) .
- AfterCommentDeleted (Run your code after the comment was deleted) .
- AfterReplyDeleted (Run your code after the comment's reply was deleted) .
- AfterReviewDeleted (Run your code after the review was deleted) .
- AfterSongDeleted (Run your code after the song was deleted) .
- PreSongEdit (Run your code before the song was edited) .
- AfterSongEdited (Run your code after the song was edited) .
- AfterSongFavorited (Run your code after the song was favorited) .
- AfterSongUnFavorited (Run your code after the song was un-favorited) .
- AfterSongAddedToPlaylist (Run your code after the song was added to a playlist) .
- PrePlaylistCreate (Run your code before user create a playlist) .
- AfterPlaylistCreated (Run your code after user created a playlist) .
- AfterPlaylistDeleted (Run your code after user deleted a playlist) .
- AfterPlaylistUpdated (Run your code after user updated a playlist) .
- AfterRemovedSongPlaylist (Run your code after user remove a song from a playlist) .
- AfterSongReplyCreated (Run your code after replying to a comment) .
- AfterSongCommentCreated (Run your code after creating new comment) .
- AfterSongReplyCreated (Run your code after replying to a comment) .
- AfterCommentReported (Run your code after reporting a comment) .
- AfterCommentUnreported (Run your code after un-reporting a comment) .
- AfterSongReported (Run your code after reporting a song) .
- AfterSongUnreported (Run your code after un-reporting a song) .
- AfterSongReviewCreated (Run your code after reviewing a song) .
- AfterStationCreated (Run your code after station is created) .
- OnSongDownload (Run your code while the song is being downloaded) .
Albums Hooks
- PreAlbumCreated (Run your code before album is created) .
- AfterAlbumCreated (Run your code after album is created) .
- PreAlbumUpdate (Run your code before album is updated) .
- AfterAlbumUpdated (Run your code after album is created) .
File Upload Hooks
- PreFileUpload (Run your code before a file is uploaded) .
- AfterFileUpload (Run your code after a file is uploaded) .
Artists Hooks
- PreArtistRequestCreate (Run your code before artist request is created) .
- AfterArtistRequestCreate (Run your code after artist request is created) .
Products Hooks
- PreProductCreate (Run your code before the product was created) .
- AfterProductCreated (Run your code after the product was created) .
- AfterProductDeleted (Run your code after the product was deleted) .
- PreProductUpdate (Run your code before the product was updated) .
- AfterProductUpdated (Run your code after the product was updated) .
- AfterProductOrder (Run your code after the product was ordered) .
- AfterProductAddedToCart (Run your code after the product was added to cart) .
- AfterProductRemovedFromCart (Run your code after the product was removed from the cart) .
- AfterProductStatusUpdated (Run your code after the product status is updated) .
- AfterProductReview (Run your code after review is created) .
- AfterProductRefundCreated (Run your code after refund request is created) .
Events Hooks
- PreEventCreate (Run your code before the event was created) .
- AfterEventCreated (Run your code after the event was created) .
- PreEventEdit (Run your code before the song was edited) .
- AfterEventEdited (Run your code after the event was edited) .
- AfterEventPurchased (Run your code after the event was purchased) .
- AfterEventJoined (Run your code after user joined the event) .
- AfterEventUnJoined (Run your code after user un-joined the event) .
- AfterEventDeleted (Run your code after the event was deleted) .
Addresses Hooks
- AfterAddressAdded (Run your code after an address was added) .
- AfterAddressDeleted (Run your code after an address was deleted) .
- AfterAddressUpdated (Run your code after an address was updated) .
Ads Hooks
- AfterAdCreated (Run your code after an ad was created) .
- AfterAdUpdated (Run your code after an ad was updated) .
- AfterAdDeleted (Run your code after an ad was deleted) .
- AfterAdStatusUpdated (Run your code after an ad status was changed) .
- AfterAdViewed (Run your code after an ad was viwed) .
Admin Hooks
- AfterAdminSettingsSaved (Run your code after admin makes changes to the settings) .
- RunAdminAjaxRequest (Run your code in xhr/ap.php file to accept admin panel form updates) .
- RunCronJob (Run your code in cronjob.php file) .
Contact Hooks
- PreContactMail (Run your code before sending the contact us email) .
- AfterContactMail (Run your code after sending the contact us email) .
Developers Hooks
- PreAppCreated (Run your code before the app was created) .
- AfterAppCreated (Run your code after the app was created) .
- AfterAppUpdated (Run your code after the app was updated) .
- AfterAppUserAcceptPermission (Run your code after user accepts auth2 permission) .
Comments Hooks
- AfterCommentLiked (Run your code after a the comment was liked) .
- AfterCommentDisLiked (Run your code after a the comment was disliked) .
Chat Hooks
- AfterMesageSent (Run your code after the message was sent) .
- AfterMediaMesageSent (Run your code after a media message was sent) .
- AfterChatDeleted (Run your code after the chat was deleted) .
- AfterChatMarkedAsRead (Run your code after the all chats was marked as read) .
Story System Hooks
- PreStoryCreate (Run your code before the story was created) .
- AfterStoryCreated (Run your code after the story was created) .
- AfterStoryDeleted (Run your code after the story was deleted) .
HTML Ouput Hooks
- LOAD_ADDITIONAL_HEAD (Ouput HTML code inside tag) .
- LOAD_LOGGEDIN_HEADER_BUTTONS (Ouput HTML code in header beside the upload button: https://prnt.sc/O-XzvKdgkHri) .
- LOAD_LOGGEDIN_HEADER_DROPDOWN (Ouput HTML code in header in dropdown list: https://prnt.sc/HmM9FEpLA9rQ ) .
- LOAD_LOGGEDIN_ICONS (Ouput HTML code beside header icons: https://prnt.sc/uGVHI5GuIbdL ) .
- LOAD_SIDEBAR_LINK (Ouput HTML code in left sidebar: https://prnt.sc/ISgZj0gFeV-u ) .
- LOAD_FOOTER_CONTENT (Ouput HTML code in footer inside links list).
You can create new HTML hooks in
./themes using {{HOOK THIS_IS_NEW_HTML_HOOK}}E.g: you want to add new HTML code to settings page, open
./themes/default/layout/general.html, and add {{HOOK THIS_IS_NEW_HTML_HOOK}} wherever you want to show the new HTML code,
Then use $hooks->add_action('THIS_IS_NEW_HTML_HOOK', 'customFunctionOuputHTML', 1);
The plugin system will only work on web, any actions triggered from mobile apps or using APIs will not work.
Code Customization
We have included a Custom CSS/JS Files in the code so that you can better handle your Customizations for New Styles or Overwriting Default Theme Styles. Simply add all your Custom CSS/JS Codes in Admin Panel -> Design -> Custom Design
Where can I modify the HTML tamplates?
- You can find the layout files in
./themes/default/layout/ - The files extention is .html
Where can I edit the stylesheet from?
- You can edit the stylesheet from
./themes/default/css/ - The general style file is: style.css
Where I can add my own code inside head/body/footer tags?
- You can do that from
./themes/default/layout/container.html
How can I create new themes?
- Make a copy of ./themes/default/ folder, rename it, open ./YOUR_THEME/info.php and change the requested info there.
- Once you have changed the info, save the file, go to you
Admin Panel -> Design -> Themes, and you'll find your theme there, under your theme name, click on activate.
How to edit & customize email templates which are sent for users?
- You can do that from
Admin Panel -> Tools -> Manage E-mails
Where are javascript files located?
- You can edit the javscript code from
./themes/default/js/ - The general javascript file is: script.js
- Some JS functions are located at
./themes/default/layout/extrajs/content.html
Common Issues
We listed some common issue you should be aware of and know how to fix them.
Please make sure that the .htaccess file is uploaded to your server and updated to latest version.
If the file is exists, but you still face this issue, please contact your host provide, and let them enable mod_rewrite.
If you are using a VPS with Ubuntu Linux installed, please follow this guide.
If you use Nginx in your server, please follow the last step in the installation page.
FAQs
A FAQ is a list of frequently asked questions (FAQs).
Please note that our respond can take up to 2 business days.
- Availability to answer questions, Answering technical questions about item’s features, Assistance with reported bugs and issues, Help with included 3rd party assets.
- Any customization request will be ignored.
- Please make sure to read more about the support policy.
Support
If this documentation doesn't answer your questions, So, Please send us Email via Item Support Page
We are located in GMT +5:30 time zone and we answer all questions within 12-24 hours in weekdays. In some rare cases the waiting time can be to 48 hours. (except holiday seasons which might take longer).
Don’t forget to Rate DeepSound!
Go to your CodeCanyon Profile > Downloads Tab > & then You can Rate & Review for our script.
Thank You.
Changelog
See what's new added, changed, fixed, improved or updated in the latest versions.
v1.5.2 [20/01/2023]
- Added plugin system, now developers can make plugins for DeepSound and keep your customizations after updates, Read More.
- Fixed 2+ minor bugs.
v1.5.1 [13/01/2023]
- Fixed clicking on username in message section goes to 404.
- Fixed clicking enter on search bar refreshes the bar.
- Fixed clicking load more on albums page cause to load albums repeatedly.
- Fixed webp upload issue.
- Fixed You can not scroll down in the album songs on the mobile browser.
- Fixed {{ads}} showing in spotlight page.
- Fixed when you click on load more in hall of fame page, you get broken profiles.
- Fixed sometimes broken activities show on artist's page.
- Fixed some links go to 404.
- Fixed home page on mobile browser is not full responsive.
- Fixed upload-song and go-pro page on mobile.
- Fixed broken home icon showing on nonlogged in header.
- Fixed 5+ minor bugs.
v1.5 [22/12/2022]
- Added the ability to update profile picture from settings page for phone users.
- Added new theme for volcano.
- Added the ability to listen to all favourites songs.
- Added the ability to filter events by date.
- Added the ability to customize website default color from admin panel -> design settings.
- Updated Google plus link in footer with Instagram
- Updated upload system, now ffmpeg runs in background, user can browse the website while uploading a song.
- Fixed if the uploaded songs are not submitted, they remain forever on the server.
- Fixed 10+ minor bugs.
v1.4.9 [07/10/2022]
- Added cronjob.php to handle all background processes (required to add).
- Added the ability to disable custom pages.
- Added flutterwave payment method.
- Added the ability to import from https://developer.kkbox.com
- Added developers page, users can login to other websites using DeepSound.
- Added Hindi, Urdu, Chine, Indonesian, Croatian, Hebrew, Bengali, Japanese, Portuguese, Italian, Persian, Swedish, Vietnamese, Danish, and Filipino languages.
- Added emojis on messenger.
- Added reserved usernames system, block certain usernames.
- Added system status to detect problems on server.
- Fixed mouse right click -> paste not triggering save action in admin panel inputs.
- Fixed social network links not showing on footer.
- Fixed default currency not showing on songs and products.
- Fixed stories views not working.
- Fixed sitemap hanging on please wait.
- Fixed album thumbnail upload, songs thumbnail not uploading.
- Fixed social login for vk, linkedin, mailru and discord.
- Fixed automatic thumbnail when uploading an album.
- Fixed automatic description when uploading an album.
- Fixed dropdown menu broken on mobile.
- Fixed footer in in volcano welcome page.
- Fixed 3 minor bugs.
v1.4.8 [20/08/2022]
- Added Wasabi storage.
- Added custom endpoint (domain name) for S3, Spaces, Wasabi and Backblaze.
- Added Backblaze storage.
- Added the ability to upload files directly from admin panel to third party storages.
- Fixed 5 minor bugs.
v1.4.7 [22/07/2022]
- Added user roles, editor, moderator, and admin.
- Added the ability to add, edit and remove pro packages.
- Added the ability to add custom withdrawal methods.
- Added feature privacy, choose who can each user a feature, all, pro, admin, users or artists.
- Added the ability to mark all messages as read.
- Added time to messages.
- Added the ability to resend email verfication and two auth emails.
- Added hreflang tags.
- Improved SEO of whole website.
- Improved speed bt 50% more.
- Updated all PHP libs to new versions.
- Fixed earnings count was wrong.
- Fixed verification badgfe now showing everywhere.
- Fixed empty album showing when songs are private.
- Fixed songs were downloaded as .html file if remote storage like Google cloud is enabled.
- Fixed scrolling issue on admin panel.
- Fixed 5 minor bugs.
v1.4.6 (30 May, 2022)
- Added new left sidebar on volcano theme.
- Added faqs page.
- Added new discover page on default theme.
- Added Yoomoney, Fortumo, Aamarpay, Ngenius, CoinPayments, Coinbase payments gateways.
- Added the ability to re-arrange playlist songs.
- Added the ability to translate terms page.
- Added Remember This Device option to login page.
- Added Password Complexity System to registration page.
- Added Auto Username to registration page.
- Added the ability to translate SEO details.
- Fixed 5 minor bugs.
Version 1.4.5 (26 Jan, 2022)
- Added ffmpeg debug system, now you can debug the output of the ffmpeg
- Fixed uploading albums was not working.
- Fixed email confrimation was not working.
- Fixed price not showing on events and purchased page.
- Fixed few minor bugs.
- Optimized database table indexes.
Version 1.4.4 (22 Jan, 2022)
- Added Google Drive Storage, now you can upload directly to your own drive account.
- Fixed few minor bugs.
- Updated documentation, https://docs.deepsoundscript.com/
Version 1.4.3 (13 Jan, 2022)
- Added Earn Points link to the left navbar.
- Added the ability to withdrawal points as real money.
- Added the ability to earn points by listening to songs.
- Added the ability to add, edit or remove currencies from Admin Panel -> Payments & Ads -> Manage Currencies.
- Moved Point System Settings from Website Information to General Configuration.
- Fixed design bugs in volcano theme.
- Fixed few minor bugs in backend.
- Organized HTML modals.
- Organized CDN links, now all js/css libraries are loaded from your server.
Version 1.4.2 (02 Jan, 2022)
- Fixed digitalocean spaces upload/test issues.
- Fixed onesignal blank page issue.
- Fixed wallet was not updating after purchasing an item from store.
- Fixed SMTP encryption value in admin panel.
- Fixed delete system for categories.
- Fixed play full album problem, it was hanging.
- Fixed Admin Panel -> SEO page loading issues.
- Orginzed CSS files, removed any inline css code.
- Updated documentation, https://docs.deepsoundscript.com/
Version 1.4.1 (10 Dec, 2021)
- Fixed edit / add categories from admin panel.
- Fixed paystack payment system.
- Fixed create announcements system.
- Fixed social login system, VK / Mailru & Discord.
- Fixed "You may also like" in product page was showing user avatar instead of item picture.
- Fixed you can see only last story if you have multiple stories.
- Fixed slow youtube video player.
- Improved speed.
- Updated documentation.
Version 1.4 (24 Nov, 2021)
- Added razorpay, securionpay, payu, paystack, iyzipay, checkout, cashfree & authorize.net payment methods.
- Added the ability to import songs from YouTube + Video Player.
- Added events system, artists can create events and sell tickets + admin commission.
- Added store system, artists can sell items related to their song + admin commission.
- Added the ability to upload video trailer as channel cover or musician into.
- Added story system, users can upload stories with audio only, free & paid stories.
- Added the ability to edit SEO tags for each page.
- Added digitalocean spaces support.
- Added LinkedIn, Vkontakte, Instagram, QQ, WeChat, Discord & Mailru social login.
- Added manage emails and user invitation system to admin panel.
- Added 24 link validation for reset password.
- Added the ability to edit SEO from admin panel.
- Added more APIs
- Fixed 15+ minor reported bugs..
- Improved speed.
Version 1.3.5 (21 May, 2021)
- Fixed PayPal on PHP 8.0
- Fixed audio embed issue on other sites.
- Fixed spotlight page (500 Internet Error) on PHP 8.0
- Fixed ajax load on admin panel (wasn't loading all the page).
- Fixed (500 Internet Error) in admin panel's dashboard.
- Fixed report a song in "latest songs" page in user profile.
- Fixed 3+ minor reported bugs.
Version 1.3.4 (20 April, 2021)
- Added ability to tip artists (enable/disable).
- Added hall of fame for artists (new page) (enable/disable).
- Added admin panel notifications.
- Added ability to tag other artists to show they performed together (enable/disable).
- Added new admin panel, v2 with ajax load and faster load.
- Added ability to limit the amount of characters in comments.
- Added support for PHP 8.0+ and MySQL 8.0+
- Added more APIs
- Fixed 15+ minor reported bugs..
- Improved speed.
Version 1.3.3 (04 Oct, 2020)
- Added ability to restrict rights of certain user from uploading / importing a song.
- Added auto friend function in admin panel.
- Added ability to mention @ someone in the comments.
- Added point system, users can earn points by doing several activities in the site.
- Added ability for user to post blogs.
- Added ability to reply comments.
- Added more APIs
- Fixed 25+ minor reported bugs..
- Improved speed.
Version 1.3.2 (22 May, 2020)
- Added more APIs
- Fixed 20+ minor reported bugs..
- Improved speed.
Version 1.3.1 (13 May, 2020)
- Added the ability to add custom pages.
- Added affiliate system.
- Added ability to upload a folder to an album.
- Added ability to set discover as landing page (enable/disable).
- Added Itunes importer and Itunes affiliate system.
- Added the ability to import songs from deezer.
- Added audio ads, user can create ads in audio.
- Added the option for admin to only upload.
- Added the option for artists to only upload.
- Added the ability to like blog comments.
- Added more APIs.
- Fixed 30+ minor reported bugs..
- Improved speed.
Version 1.3 (03 Dec, 2019)
- Added blog system (only admin can create blogs).
- Added Advertisement: Display ads on your websites.
- Added Ability to import from sound cloud.
- Added Ability to Login via soundcloud.
- Added Ability to add preexisting single/song into an album.
- Added Ability to edit/move song position in an album.
- Added Ability to review song.
- Added custom fields.
- Added DMCA page.
- Added Notification management system (Users can choose what kind of notifications they want to get).
- Added Session manager (users can view / manage browser / platforms where they are logged in).
- Added Two-factor authentication system using email or phone.
- Added Confirmation system when user login from new location.
- Added Twilio API for sending SMS messages.
- Added new APIs.
- Added Mass notifications.
- Added Invitation Codes.
- Added Radio stations.
- Fixed 20+ minor reported bugs..
- Improved speed.
Version 1.2.1 (08 Nov, 2019)
- Added new theme (Volcano)
- Fixed 5+ minor reported bugs..
- Improved speed.
Version 1.2 (13 Aug, 2019)
- Added statics for each song, each album, this week, this month, today's views, likes, dislikes, etc.
- Added bulk upload, one click, user can select 10+ songs in albums.
- Added lyrics, user can upload lyrics to song.
- Added the ability to disallow or allow download and embed features.
- Fixed 5+ minor reported bugs..
Version 1.1 (04 Jun, 2019)
- Added option for admin to disable sell option, artist won't be able to sell.
- Added more payment methods, bank and stripe.
- Added earnings page in admin panel, to view site's latest sales and earnings, pro sales + song / albums sales.
- Added purchases count in song page.
- Added dislike system, user can now like or dislike a song.
- Added search to manage playlists in admin panel.
- Added search to manage albums in admin panel.
- Added more currencies.
- Added push notifications.
Version 1.0 (8 Apr, 2019)
Initial release.
License
DeepSound is made by DoughouzForest under Envato Extended & Regular License.
What is the different between Extended and Regular license?
- An Extended License is required if the end user must pay to use the end product, means that you should own an extended license if you will charge your end users.
- Both versions are similar, same features, updates and support services.
- Both can be used one domain only, means you need a license for every domain.
More PHP Scripts
Checkout Our Below Premium PHP Scripts Made by DoughouzForest





Social Login Setup
DeepSound comes with a lot of social login plugins, your users can register to your website with one click!
Here is a setup guide on configuring social login.